The jamesdemo package contains a simple Shiny app that shows site
functionality of the Joint Automatic Measurement and Evaluation System
(JAMES). The API endpoint request_site as defined by
james returns an URL that
points to a site with personalised child charts. The jamesdemo app
shows the site for a set of demo children. The
jamesdemodata package
stores the data of these children.
The following statements will install the jamesdemo package
install.packages("remotes")
remotes::install_github("growthcharts/jamesdemo")Within RStudio, view the website locally as follows:
library(jamesdemo)
go()The app does not run in the internal RStudio viewer. Click on button
Open in browser to see it in action.
You can spare yourself the trouble of installing the package, and visit
JAMES tryout at
https://tnochildhealthstatistics.shinyapps.io/james_tryout/.
Interaction within the app should explain itself, but a few things may not be obvious at first.
There are two control bars at the left. The leftmost bar with Groep,
Naam kind and Server belongs to the jamesdemo Shiny app and
mimics the external client with a database with the children’s data. The
Server menu allows setting one of three servers:
- JAMES: the production server at https://james.groeidiagrammen.nl. This should always work, and is the default;
- localhost: the local server. For development. Works only if you are running the app locally and if the relevant JAMES container is running locally under docker.
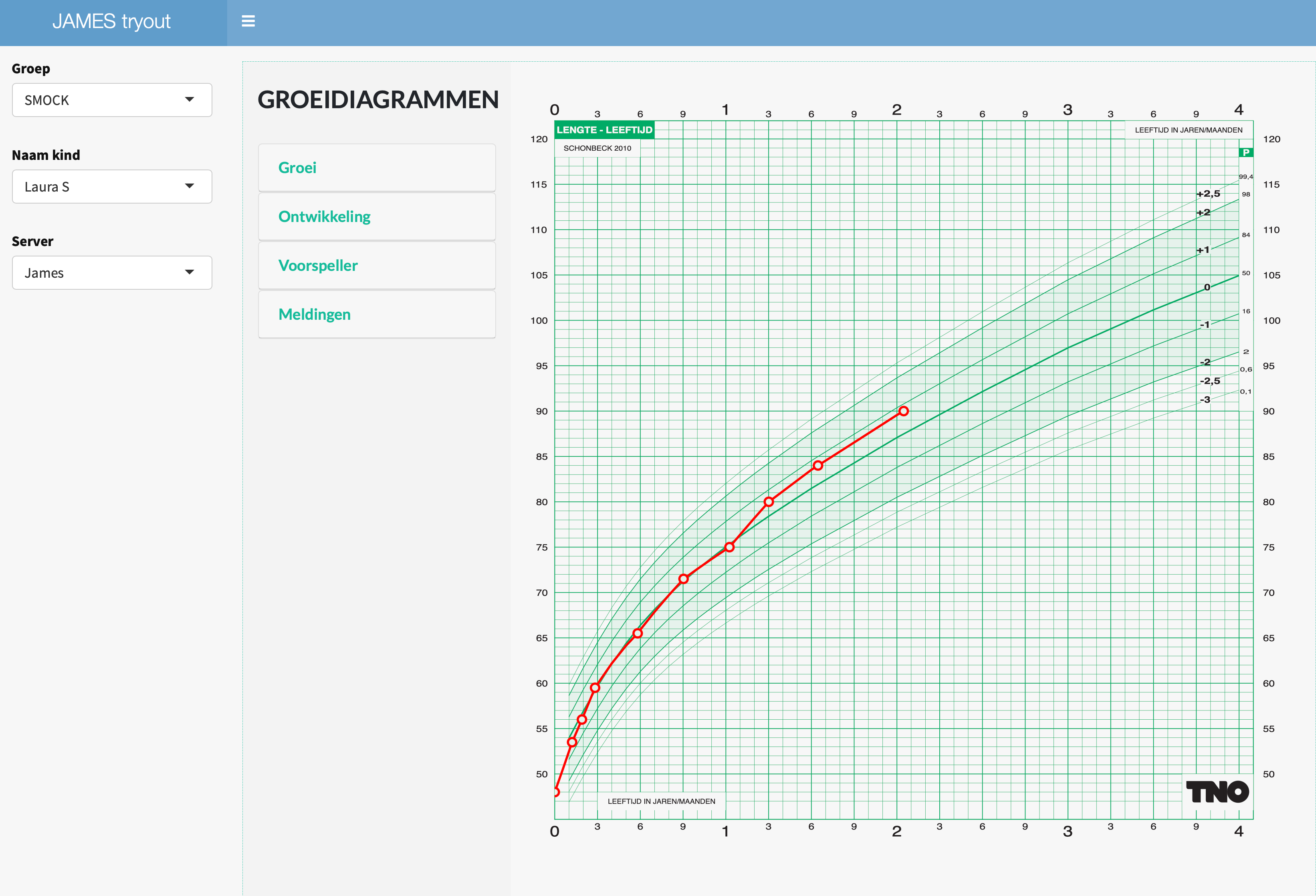
Everything within the panel GROEIDIAGRAMMEN is produced by JAMES. The
middle bar with Groei contains interactive controls managed by the
JAMES API, in particular by function james::request_site(). The right
hand side figure, with the chart, is responsive to changes made in the
middle bar and is also part of JAMES.
For developers: You may request the entire site in your application (as shown here), but it is also possible to just call individual elements, and build the user interaction yourself.