diff --git a/foundations/html_css/flexbox/flexbox-intro.md b/foundations/html_css/flexbox/flexbox-intro.md
new file mode 100644
index 0000000..b72cf5f
--- /dev/null
+++ b/foundations/html_css/flexbox/flexbox-intro.md
@@ -0,0 +1,85 @@
+### Giriş
+
+Öğreneceğiniz üzere, web sayfasındaki elemanları çeşitli yollarla hareket ettirmenin birçok yolu vardır. Yıllar içinde yeni yöntemler geliştirilmiş ve eski yöntemler modası geçmiştir. Flexbox, CSS'de elemanları manipüle etmenin [nispeten yeni](https://medium.com/@BennyOgidan/history-of-css-grid-and-css-flexbox-658ae6cfe6d2) bir yoludur ve piyasaya sürülüşü _devrim niteliğindedir_.
+
+Birçok kaynak, teknoloji olarak nispeten yeni olduğu için eğitim programlarının sonuna doğru konumlandırır. Ancak bu noktada, birçok geliştirici için elemanları konumlandırmanın varsayılan yolu haline gelmiştir. Flexbox, araç kutunuzda en çok kullanacağınız araçlardan biri olacak, öyleyse neden ilk önce onu öğrenmeyesiniz?
+
+### Ders Genel Bakışı
+
+Bu bölüm, bu ders boyunca öğreneceğiniz konuların genel bir özetini içerir.
+
+- Elemanları flexbox kullanarak nasıl konumlandıracağınızı öğreneceksiniz.
+- Flex konteynerleri ve flex elemanları hakkında bilgi edineceksiniz.
+- Sadece elemanları üst üste koymak ve merkezlemekten öte, yararlı bileşenler ve düzenler oluşturmayı öğreneceksiniz.
+
+### Başlamadan Önce
+
+Flexbox düzenleri biraz karmaşık olabilir. Önceki bir dersinizde, tarayıcınızın geliştirici araçlarını kullanarak şeyleri nasıl inceleyip hata ayıklayacağınızı öğrendiniz. Bu araçlar, takip eden derslerde _hayati_ öneme sahip olacaktır. Beklediğiniz gibi davranmayan bir şey olduğunda, her zaman ilk adımınız geliştirici araçlarında incelemek olmalıdır.
+
+Flexbox, şimdiye kadar ele aldığımız diğer konseptlerden mutlaka daha zor değildir, ancak biraz daha fazla hareketli parçaya sahiptir. İlk derslerde öğrendiklerinizden herhangi birini kullanmak, sonuna gelip hepsini bir araya getirene kadar biraz zor olacak. Giderken kendinize bir iyilik yapın ve **tüm kod örnekleriyle oynayın.**
+
+Bu bölümün sonundaki atamalara geldiğinizde, bu derslere (veya sizinle paylaştığımız birkaç kaynağa) muhtemelen geri dönmek zorunda kalacaksınız, ancak zaman ayırıp sunduğumuz tüm kod örnekleriyle deney yaparsanız, o zaman geldiğinde nereye bakacağınızı daha iyi bileceksiniz.
+
+### Hadi Flex Yapalım!
+
+Flexbox, elemanları satırlar veya sütunlar halinde düzenlemenin bir yoludur. Bu elemanlar, tanımlayabileceğiniz bazı kurallara göre esner (yani büyür veya küçülür). Başlamak için, bir gösterime bakalım.
+
+
+
+Bu derslerde birçok etkileşimli örnek yerleştirdik. Gittikçe kavramları zihninizde pekiştirmek için bunlarla zaman ayırıp deney yapın!
+
+
+
+İlk flex örneğini görün TheOdinProject tarafından (@TheOdinProjectExamples)
+ CodePen üzerinde.
+
+
+
+Yakında tam olarak ne olduğunu anlayacağız. Ancak şimdilik, yukarıdaki Codepen'deki iki flex ile ilgili CSS bildirimini `/*` ve `*/` etiketlerini kaldırarak açıklamadan çıkaralım, sonra sonucu kontrol edelim.
+
+
+
+Yorumlar, tarayıcının satırları kod olarak yorumlamasını önler ve belirli etiketler arasına alınır. CSS `/*` açıklama başlangıç etiketi ve `*/` kapanış etiketi kullanırken, HTML ve JavaScript kendi sözdizimine sahiptir. Açıklama satırları, kodun etrafındaki yorum etiketlerini kaldırarak 'yeniden etkinleştirilebilir'.
+
+
+
+Şimdi tüm 3 div yatay olarak düzenlenmiş olmalı. Sonuç çerçevesini "1x", ".5x" ve ".25x" düğmeleriyle yeniden boyutlandırırsanız, divlerin 'esnediğini' de göreceksiniz. Mevcut alanı dolduracaklar ve her biri eşit genişliğe sahip olacak.
+
+HTML içinde `.flex-container` içine başka bir div eklerseniz, diğerlerinin yanında görünecek ve her şey mevcut alana sığacak şekilde esneyecektir.
+
+
+
+Küçük yerleşik CodePen'de ne olduğunu görmek zor ise, "CodePen'de Düzenle" veya "CodePen'de Forkla" butonuna tıklayın. Bu, örneği tam boyutlu bir ortama getirecektir. Daha sonraki örnekler, bunu yapmanın özellikle yararlı olabileceğini gösterebilir.
+
+
+
+#### Flex Konteynerler ve Flex Elemanlar
+
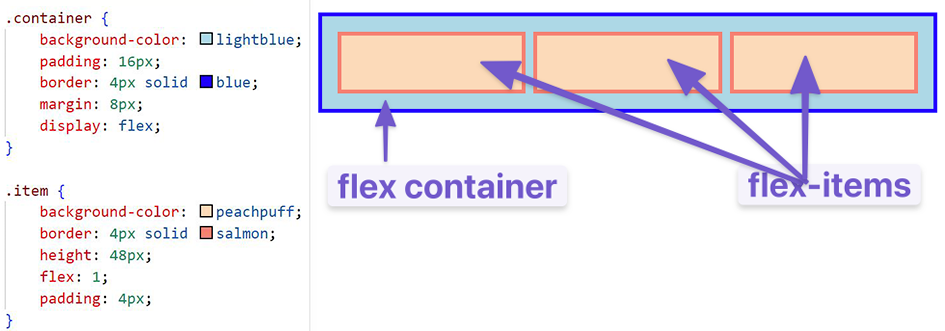
+Gördüğünüz gibi, flexbox sadece tek bir CSS özelliği değil, ihtiyacınız olan şeyleri yerleştirmek için kullanabileceğiniz bir dizi özellik bütünüdür. Bu özelliklerden bazıları _flex konteyner_ üzerinde, bazıları ise _flex elemanları_ üzerindedir. Bu, önemli bir konsepttir.
+
+Bir flex konteyner, üzerinde `display: flex` olan herhangi bir elemandır. Bir flex elemanı, doğrudan bir flex konteynerinin içinde yaşayan herhangi bir elemandır.
+
+
+
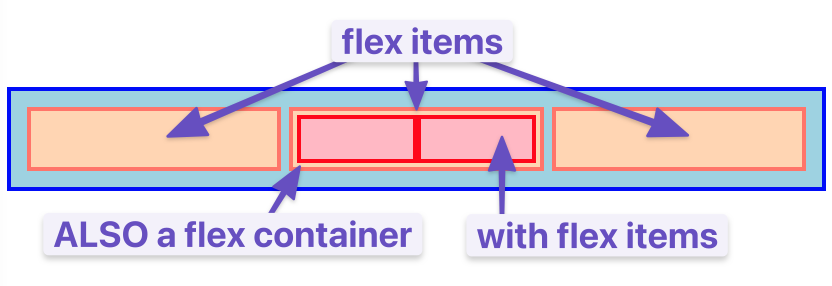
+Biraz kafa karıştırıcı bir şekilde, herhangi bir eleman hem flex konteyner _hem de_ flex elemanı olabilir. Başka bir deyişle, bir flex elemanının üzerine de `display: flex` koyabilir ve sonra _onun_ çocuklarını düzenlemek için flexbox kullanabilirsiniz.
+
+
+
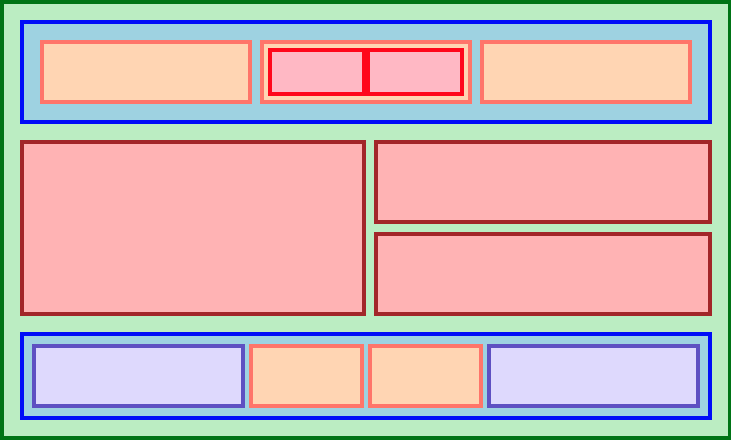
+Çeşitli elemanları düzenlemek, boyutlandırmak ve yerleştirmek için _sadece_ flexbox kullanarak karmaşık düzenler oluşturmanın ana yolu, birden fazla flex konteyner ve eleman oluşturup iç içe koymaktır. Aşağıdaki görüntü, çeşitli elemanları düzenlemek, boyutlandırmak ve yerleştirmek için _sadece_ flexbox kullanılarak elde edilmiştir. Flexbox, _çok_ güçlü bir araçtır.
+
+
+
+### Bilgi Kontrolü
+
+Bu bölüm, bu ders hakkındaki anlayışınızı kendi başınıza kontrol etmeniz için sorular içerir. Bir soruya cevap vermede zorlanıyorsanız, tıklayın ve bağlantılı olduğu materyali gözden geçirin.
+
+- [Bir flex konteyner ile bir flex elemanı arasındaki fark nedir?](#flex-konteyner-eleman-bilgi-kontrol)
+- [Nasıl bir flex elemanı oluşturulur?](#flex-eleman-olusturma-bilgi-kontrol)
+
+### Ek Kaynaklar
+
+Bu bölüm, ilgili içeriğe yardımcı olabilecek bağlantılar içerir. Gerekli değildir, bu yüzden bunu ek olarak düşünün.
+
+* [Bu Flexbox eğitimi](https://internetingishard.netlify.app/html-and-css/flexbox/index.html), Interneting Is Hard tarafından modern CSS düzenleri için dostane bir eğitimdir.
+
+* Daha etkileşimli bir açıklama ve örnek için, bu [Scrim on Flexbox](https://scrimba.com/learn/flexbox/your-first-flexbox-layout-flexbox-tutorial-canLGCw)'a deneyin. Not, bu Scrim'i görüntülemek için Scrimba'ya giriş yapmanız gerekmektedir.
\ No newline at end of file
diff --git a/foundations/javascript_basics/installing_nodejs.md b/foundations/javascript_basics/installing_nodejs.md
new file mode 100644
index 0000000..86c130c
--- /dev/null
+++ b/foundations/javascript_basics/installing_nodejs.md
@@ -0,0 +1,141 @@
+### Giriş
+
+Node.js, JavaScript'i web tarayıcınızın dışında çalıştırmanıza olanak tanıyan bir JavaScript çalışma ortamıdır. Yaklaşan derslerde bazı alıştırmalar için buna ihtiyacımız olacak. Başlamadan önce, sisteminize Node'yi kurabilmemiz için ihtiyacımız olan bazı gerekli araçlar var.
+
+`nvm` (Node Sürüm Yöneticisi) kullanarak kurulum yapacağız, çünkü Node sürümlerini değiştirmeyi ve Node'yi yükseltmeyi kolaylaştırır. JavaScript ortamlarında kullanılan çeşitli kütüphaneleri ve araçları kurmak için daha sonra kullanacağımız `npm` adında başka bir araç var. Bu ikisini karıştırmak kolay olabilir, bu yüzden dikkatli okuyun!
+
+Node'u nvm kullanarak kurmak da çok kolay, bu yüzden bu hızlıca halledilmeli :)
+
+### Ders Genel Bakışı
+
+Bu bölüm, bu ders boyunca öğreneceğiniz konuların genel bir özetini içerir.
+
+- `nvm` (Node Sürüm Yöneticisi) ve `npm` nasıl kurulacağını öğrenin.
+- Node konsolunu nasıl çalıştıracağınızı öğrenin.
+
+### NVM Kurulumu
+
+
+
+
+#### Adım 0: Ön Koşullar
+
+nvm'yi düzgün bir şekilde kurmak için `curl`'e ihtiyacınız olacak. `curl`'ü kurmak için aşağıdaki komutu çalıştırın:
+
+```bash
+sudo apt install curl
+```
+
+Not: Curl kurulumunun tamamlanması için Ubuntu paket listelerini en son sürüme güncellemeniz gerekebilir. Eğer öyleyse, aşağıdaki komutu çalıştırın:
+
+```bash
+sudo apt update && sudo apt upgrade
+```
+
+#### Adım 1: NVM'yi İndirme ve Kurma
+
+`nvm`'yi kurmak için bu komutu çalıştırın:
+
+```bash
+curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
+```
+
+#### Adım 2: NVM'yi Başlatma
+
+Terminalde `nvm`'yi nasıl başlatacağınıza dair bazı yönergeler olmalı. Eğer yoksa, (veya terminalden kopyalamak istemiyorsanız), bu komutları çalıştırın:
+
+```bash
+export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
+[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # Bu, nvm'yi yükler
+```
+
+`nvm`'nin kurulduğunu şu komutu çalıştırarak doğrulayabilirsiniz:
+
+```bash
+command -v nvm
+```
+
+Eğer bu `nvm: komut bulunamadı` döndürürse, terminali kapatın ve yeniden açın.
+
+
+
+
+
+
+macOS 10.15 ve üzeri sürümlerde, varsayılan kabuk artık zsh'dir. Kurulum sırasında, nvm kullanıcı ana dizininde bir `.zshrc` dosyası arayacaktır. Varsayılan olarak, bu dosya mevcut değildir, bu yüzden onu oluşturmamız gerekiyor.
+
+`.zshrc` dosyasını oluşturmak ve nvm kurulumuna başlamak için aşağıdaki komutları çalıştırın:
+
+```bash
+touch ~/.zshrc
+```
+
+```bash
+curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
+```
+
+Terminalinizi yeniden başlat
+
+ın, veya aşağıdakileri terminalinize kopyalayıp yapıştırın ve Enter'a basın:
+
+```bash
+export NVM_DIR="$HOME/.nvm"
+[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # Bu, nvm'yi yükler
+[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # Bu, nvm bash_completion'ı yükler
+```
+
+nvm kurulumunuzu test etmek için:
+
+```bash
+nvm --version
+```
+
+Daha fazla bilgi için, [NVM'in GitHub Dokümantasyonu](https://github.com/nvm-sh/nvm#installation-and-update)'na bakın.
+
+
+
+### Node Kurulumu
+
+Artık `nvm`'yi kurduğumuza göre, Node'yi kurabiliriz.
+
+#### Adım 1: Kurulum
+
+Çalıştırın:
+
+```bash
+nvm install --lts
+```
+
+Bu, Node'un 'uzun süreli destek' (LTS) olan en son stabil sürümünü kuracak ve terminalde çok sayıda çıktı göreceksiniz. Her şey yolunda gittiyse, çıktının satırları arasında (X'ler gerçek numaralarla değiştirilmiş olarak) aşağıdakine benzer bir şey görmelisiniz:
+
+```bash
+Downloading and installing Node vXX.xx.x...
+```
+
+Eğer öyle değilse, terminali kapatın, yeniden açın ve `nvm install --lts` komutunu tekrar çalıştırın.
+
+#### Adım 2: Node Sürümünü Ayarlama
+
+`node` komutunu çalıştırdığımızda hangi Node sürümünü kullanacağımızı `nvm`'ye söylememiz gerekiyor. Bu çok kolay; sadece aşağıdaki komutu çalıştırın:
+
+```bash
+nvm use --lts
+```
+
+Bilgisayarımızda kurulu olan en son LTS sürümü Node'u kullanması için `nvm`'ye talimat verdik. Gelecekteki derslerde kuracağımız paketlerle uyumsuzlukları önlemek için Node'un LTS sürümünü **mutlaka** kullanmalısınız. Node'un LTS sürümü, ilk yayınlandıktan sonra otuz ay boyunca destek garantisi verilen bir sürümdür. Çeşitli paketlerle daha stabil ve uyumlu olduğundan, LTS olmayan bir Node sürümünden daha fazladır.
+
+Şimdi `node -v` komutunu çalıştırdığınızda, `vXX.xx.x` veya benzer bir şey görmelisiniz (X'ler gerçek numaralarla değiştirilmiş olarak).
+
+Bunu gördüyseniz, Node'u başarıyla kurmuşsunuz demektir!
+
+### Node Konsolunu Kullanma
+
+Kolaylık sağlamak adına, Node, IRB için ruby'ye benzer şekilde, JavaScript kodunuzu doğrudan terminalinizde çalıştırmanıza ve düzenlemenize olanak tanıyan etkileşimli bir konsol sağlar. Bu, her seferinde tarayıcıyı açmadan kodunuzun küçük parçalarını hızlı bir şekilde hata ayıklamak veya test etmek için oldukça yararlıdır.
+
+Node konsolunu çalıştırmak için, terminalinizi açın ve `node` yazın. Konsoldan çıkmak için `.exit` yazın.
+
+### Ek Kaynaklar
+
+Bu bölüm, ilgili içeriğe yardımcı olabilecek bağlantılar içerir. Gerekli değildir, bu yüzden bunu ek olarak düşünün.
+
+- Görünüşe göre bu ders henüz ek kaynaklara sahip değil. Kürümüze katkıda bulunarak bu bölümü genişletmemize yardımcı olun.
\ No newline at end of file