Overview • Demo • Installation • Usage • Plug Options • Roadmap
弹幕是中国�较受欢迎的弹幕展示方式。
目前正在开发Vue-Baberrage-Plus,比较两个项目,Vue-Baberrage的定位是即开箱即用的小插件,而Plus则是一套完整的弹幕解决方案,包括会提供更流畅的展示方式,更丰富的交互方式,更完善的接入方式等。(2019-01-25)
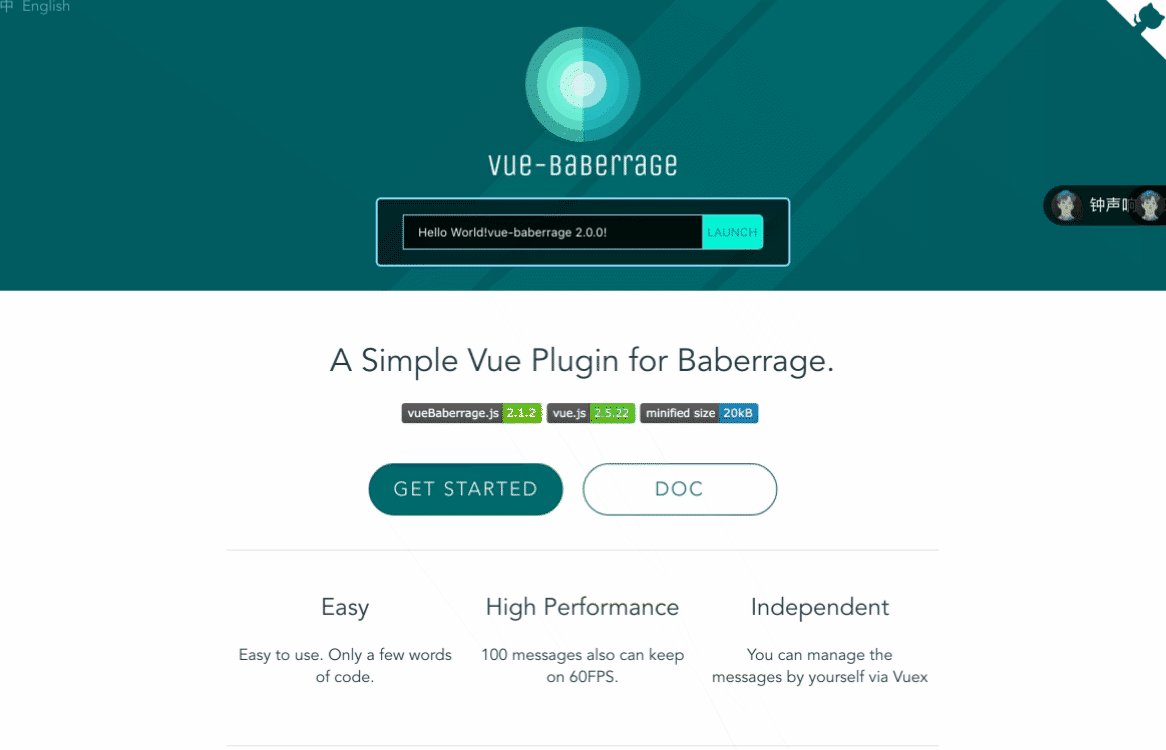
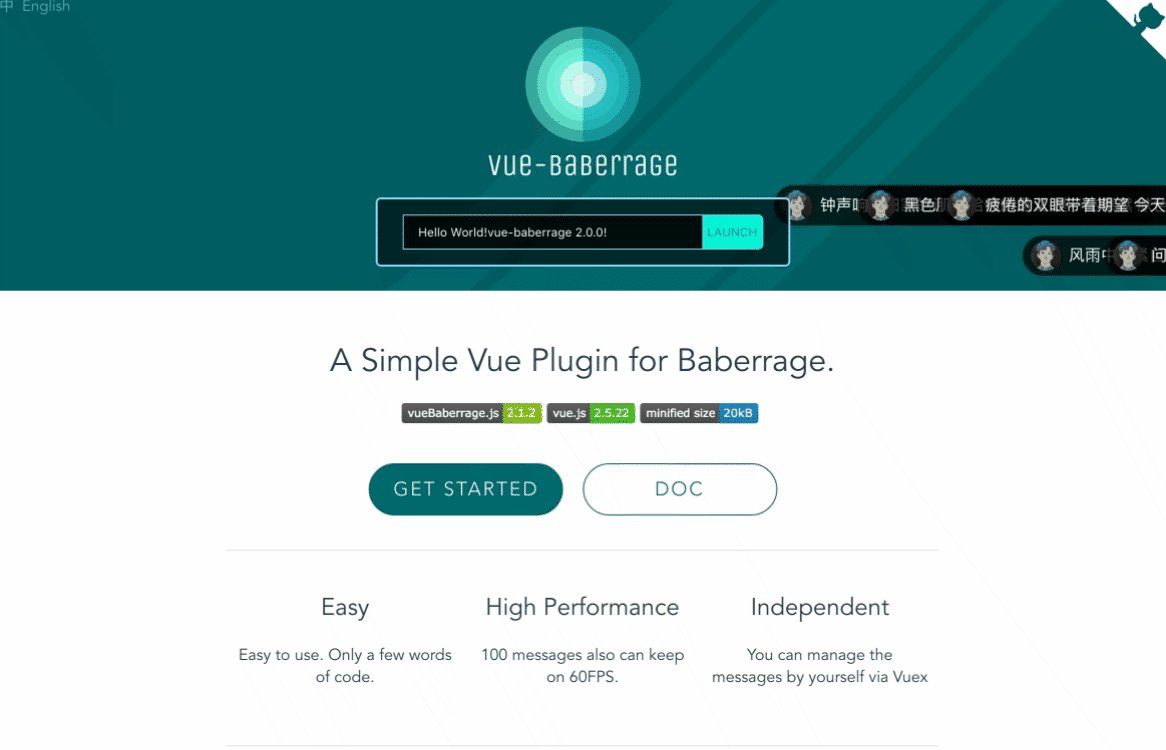
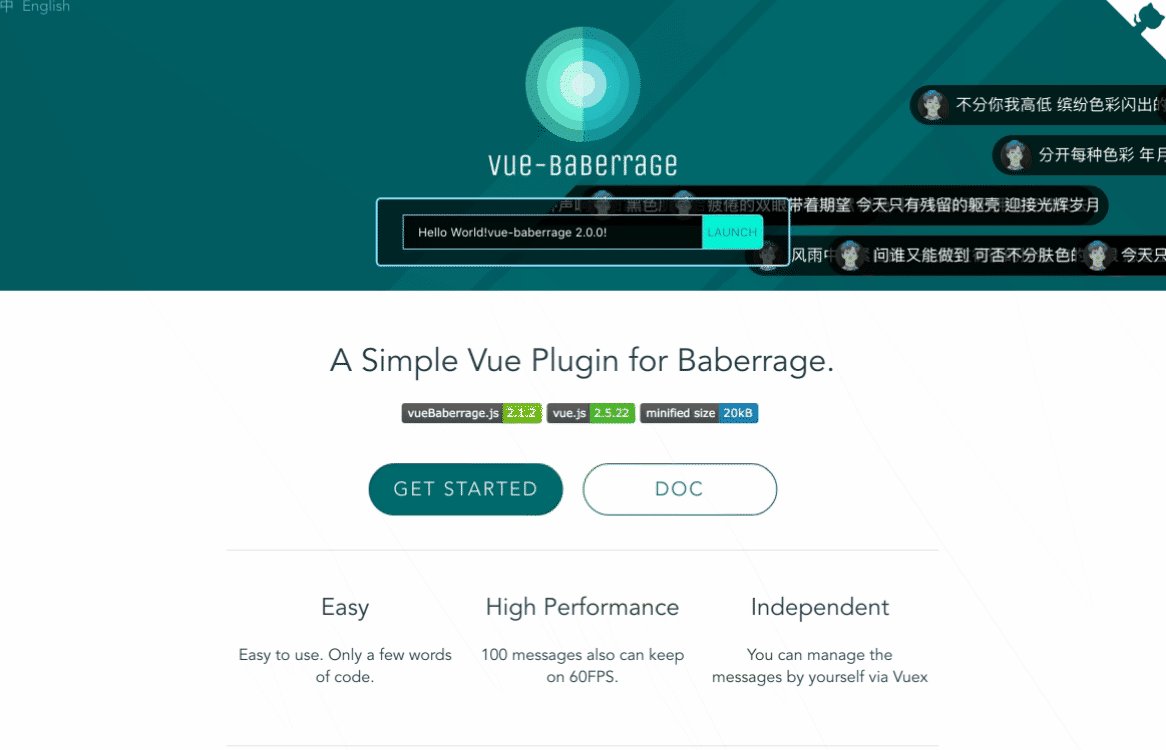
GIF看起来效果太差了. 可以直接去 DEMO 页看效果
DEMO 页
- Install package via NPM
npm install vue-baberrage- Install plugin within project
import Vue from 'vue'
import { vueBaberrage } from 'vue-baberrage'
Vue.use(vueBaberrage)or
const vueBaberrage = request('vue-baberrage').vueBaberrageor
<script src="./dist/vue-baberrage.js"></script>- Template
isShowandbarrageListare necessary.
<div id="app">
<vue-baberrage
:isShow= "barrageIsShow"
:barrageList = "barrageList"
:loop = "barrageLoop"
>
</vue-baberrage>
</div>- Script
import { MESSAGE_TYPE } from 'vue-baberrage'
export default {
name: 'app',
data () {
return {
msg: 'Hello vue-baberrage',
barrageIsShow: true,
currentId : 0,
barrageLoop: false,
barrageList: []
}
},
methods:{
addToList (){
this.barrageList.push({
id: ++this.currentId,
avatar: "./static/avatar.jpg",
msg: this.msg,
time: 5,
type: MESSAGE_TYPE.NORMAL,
});
...- Already done
两步即可, 当有新的数据加入到barrageList,就会以弹幕形式展现出来,建议barrageList放在Vuex中。
- Default: `true`
- Acceptable-Values: Boolean
- Function: 是否显示弹幕
- Default: `[]`
- Acceptable-Values: Array
- Function: 弹幕数据列表
- Default: `parent's Width`
- Acceptable-Values: Number
- Function: 显示弹幕区域的宽度
- Default: `window's Height`
- Acceptable-Values: Number
- Function: 显示弹幕区域的高度
- Default: `message's Height`
- Acceptable-Values: Number
- Function: 弹幕高度
- Default: `60`
- Acceptable-Values: Number
- Function: 弹幕最大字数长度,超过则忽略(中文占2长度,英文占1长度)
- Default: `false`
- Acceptable-Values: Boolean
- Function: 是否循环
- Default: 2000
- Acceptable-Values: Number
- Function: 弹幕之间的节流时间
- Default: `null`
- Acceptable-Values: Number
- Function: 用以区分每条弹幕
- Default: `#`
- Acceptable-Values: String
- Function: 弹幕的头像
- Default: `null`
- Acceptable-Values: String
- Function: 弹幕内容
- Default: `normal`
- Acceptable-Values: String
- Function: 额外的弹幕的样式
- Default: `10`
- Acceptable-Values: Number
- Function: 弹幕展示的时间(单位:秒)
- Default: MESSAGE_TYPE.NORMAL
- Acceptable-Values: Symbol
- Function: 弹幕的类型
MESSAGE_TYPE.NORMAL : 正常从右到左滚动
MESSAGE_TYPE.FROM_TOP : 固定在弹幕区域上方
- Default: `top`
- Acceptable-Values: Boolean
- Function: 目前为固定值,之后功能更新。
当 barrageList 为空的时候会调用 barrage-list-empty。
<vue-baberrage
:is-show= "barrageIsShow"
:barrage-list = "barrageList"
:loop = "barrageLoop"
@barrage-list-empty="sayHi"
>- 实现基本功能.
- 性能优化。
- 代码规范。
- 性能优化。
- 使用ES6.
- 性能优化。.
- 增加节流函数