This library is a collection of utilities that allows you to check if a DNI is valid or not and to transform a string to the expected format.
Supported DNIs:
- Chilean (RUT)
npm install vue-dni --save
# or
yarn add vue-dniimport { rutValidator, rutFilter, rutInputDirective } from 'vue-dni';This library has three base features: a validator, a filter and a directive.
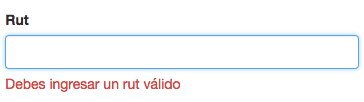
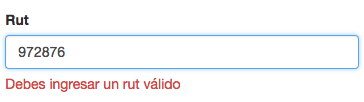
The validator checks the passed string and returns a boolean depending on the string's validity as a RUT. We have tested it with vee-validate but it should be usable by any library that uses booleans for validation.
component.vue
<script>
import { ValidationProvider, extend } from "vee-validate";
import { rutValidator } from "vue-dni";
export default {
name: 'App',
components: {
ValidationProvider,
},
data() {
return {
rut: null,
};
},
created () {
extend("rut", rutValidator);
}
}
</script><template>
<div>
<ValidationProvider rules="rut" v-slot="{ errors }">
<input v-model="rut" type="text" name="rut">
<span>{{ errors[0] }}</span>
</ValidationProvider>
</div>
</template>component.vue
<script>
import { Validator } from 'vee-validate'
import { rutValidator } from 'vue-dni'
export default {
name: 'App',
created () {
Validator.extend('rut', rutValidator)
}
}
</script><template>
<input type="text" name="user[rut]" v-validate="'rut'">
<span v-show="errors.has('user[rut]')">Invalid Rut</span>
</template>With the RUT filter you can format any string to appear as a RUT.
import Vue from 'vue';
import { rutFilter } from 'vue-dni';
Vue.filter('rutFilter', rutFilter);and then do the render and filtering
{{ user.rut }}
<!-- 123124124 -->
{{ user.rut | rutFilter }}
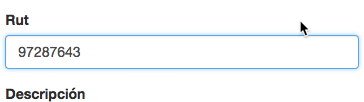
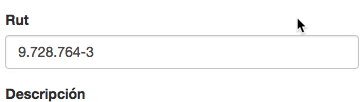
<!-- 12.312.412-4 -->If you want to format the user input in a text field use the included directive. By default it'll format the string on blur but it can be configured to format while the text is being written.
import Vue from 'vue';
import { rutInputDirective } from 'vue-dni';
Vue.directive('rut', rutInputDirective);And then in your template you can use it like this
<!-- Format on blur -->
<input type="text" name="user[rut]" v-rut>
<!-- Format live (while text is being written) -->
<input type="text" name="user[rut]" v-rut:live>It's possible to enable or disable the input formatting by passing a boolean value to the directive
<!-- Format as if using v-rut without a value -->
<input type="text" name="user[rut]" v-rut="true">
<!-- Don't format -->
<input type="text" name="user[rut]" v-rut="false">