-
Notifications
You must be signed in to change notification settings - Fork 16
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
36 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| # Jekyll | ||
| Jekyll is a static site generator. A static site generator is a framework that allows the creation of static html pages without having to manually code them. For example, if you want your website to have a header image on every page if you were to write that in HTML you would have to add the code for the header in every page. static site generators allows you to write the code for the header image in one file and define how the page looks by layouts. | ||
|
|
||
| - [NC Architects and Builders](https://ncarchitects.lib.ncsu.edu) | ||
| - [Honoring the Fallen: An Interactive Memorial Map](https://falveydigitalscholarship.github.io/honoringthefallen) | ||
| - [Annonatate](https://annonatate.github.io/annonatate/) | ||
| - [Code4Lib Conference Website](https://2024.code4lib.org/) | ||
| - [Wax](https://minicomp.github.io/wax/) | ||
|
|
||
| # Jekyll Themes + Plugins | ||
| ## [Themes](https://jekyllrb.com/docs/themes/) | ||
| Jekyll also provides a number of open source themes which provide a framework for a website that allows you to add your own data to a pre-exising framework without having to do a bunch of coding. "Honoring the Fallen: An Interactive Memorial Map" use a theme called Flaneur. | ||
|
|
||
| ## [Plugins](https://jekyllrb.com/docs/plugins/) | ||
| Jekyll also provides a way to create your own plugins or use existing plugins. They allow you create custom code for your site without having to modify the Jekyll source code. Plugins include those that provide search, pagination, and CMS graphical interface. | ||
|
|
||
| # GitHub pages | ||
| GitHub pages is a static site hosting that will host any static file. | ||
|
|
||
|
|
||
| # Other Static Site generators | ||
| Other static site gen | ||
| - [Hugo](https://gohugo.io/) - Main selling point is build speed | ||
| - [Astro.js](https://astro.build/) - Allows integration of other frameworks including React, Vue.js, etc. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
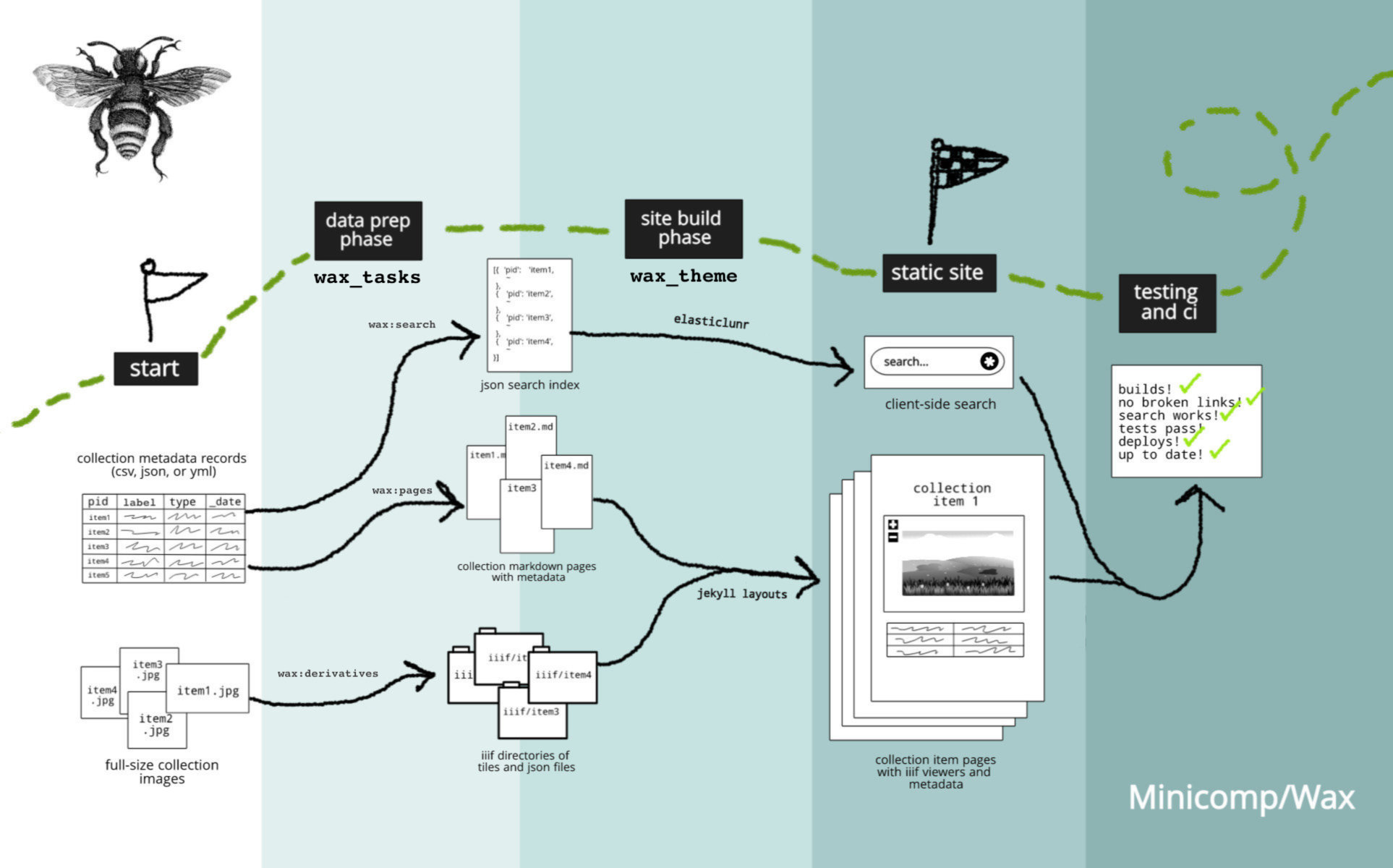
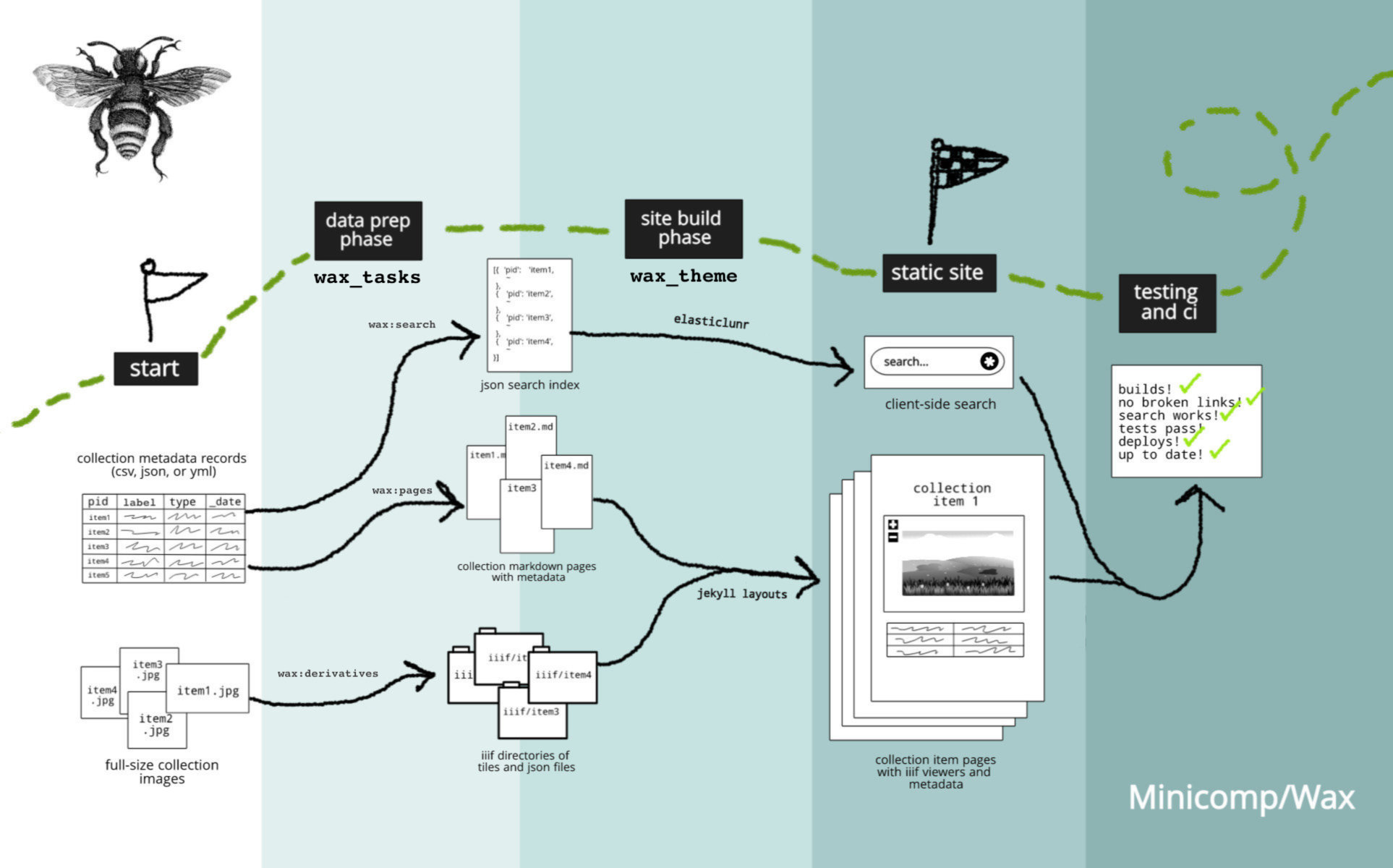
| # Wax | ||
| Wax is a project for creating digital exhibits website similar to Omeka/CollectiveAccess. One of the nice things about Wax is that it allows your collections to be uploaded via a CSV and it will create embeddable IIIF surrogates which are used in the [Wax website](https://minicomp.github.io/wax/). | ||
|
|
||
|  | ||
|
|
||
|
|
||
| # Wax and Annonatate | ||
| Wax requires three ruby tasks to be run in the command line along with a couple of YAML files to be updated to work properly. This can sometimes cause users dependency troubles. Annonatate provides an interface that will update your YAML files based on the fields in your CSV files and run the wax processes. It will also set up your Wax website to run via GitHub pages. | ||
|
|
||
|  |