This test was part of Domain Group's frontend coding test
hCard is a simple, open format for publishing people, companies and organizations on the web.
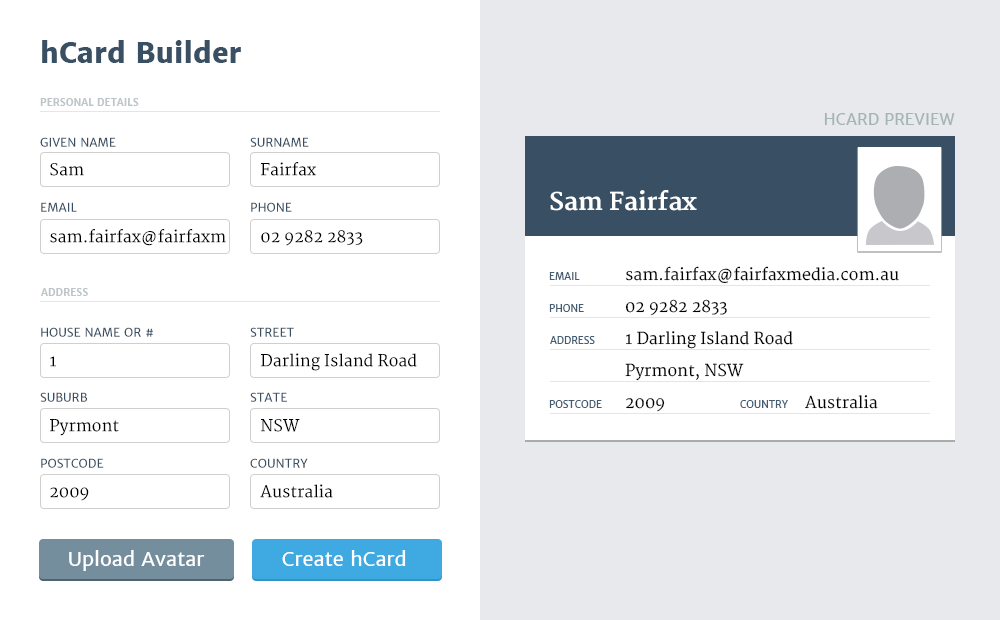
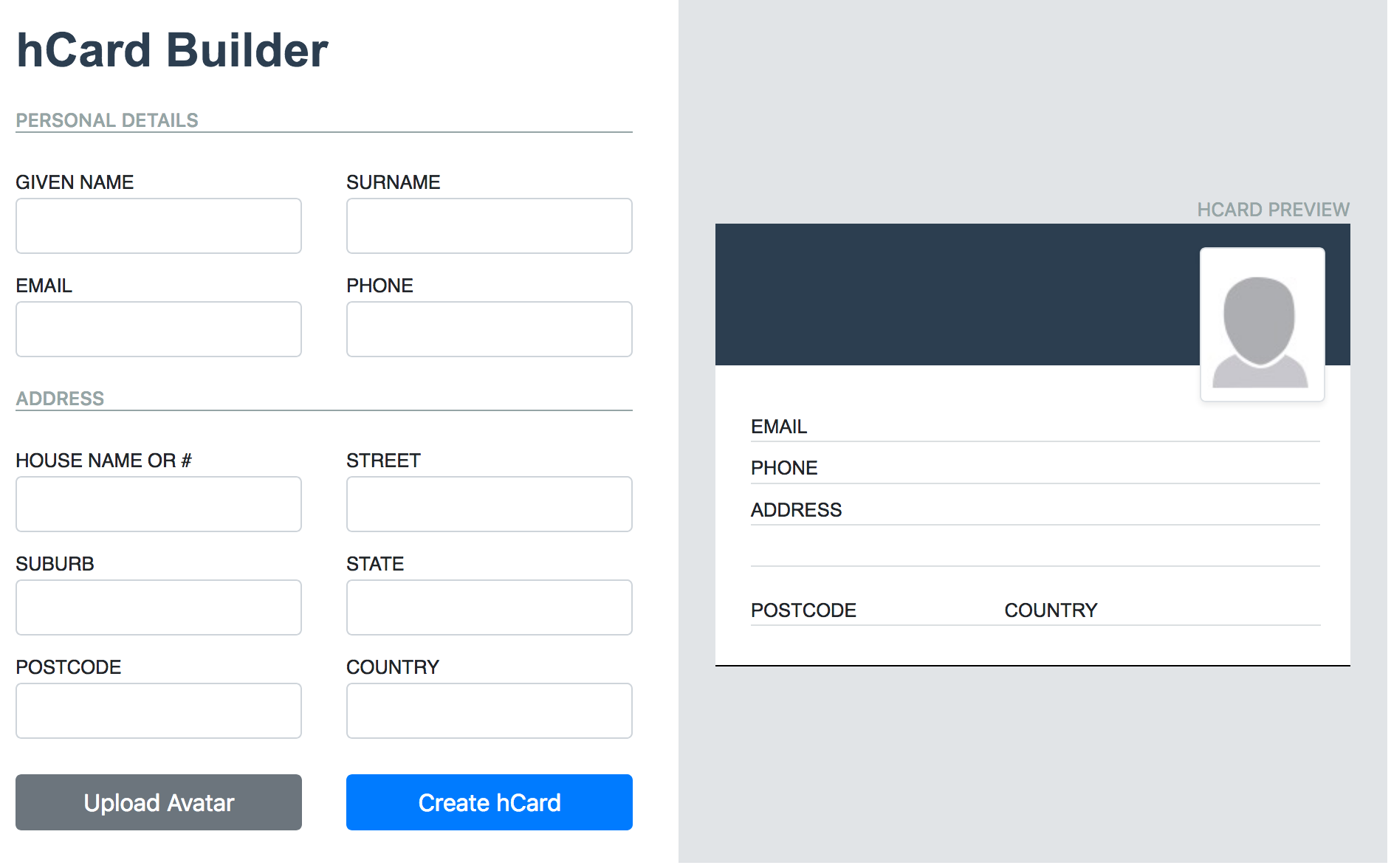
Our ever-vigilant design/UX team has put together a layout for an app, hCard Builder. This app is something we would like to use in the future when allowing users to edit their personal details on our site.
Based on the design provided (in design.psd), build the hCard Builder app in
HTML/CSS/JS, as if it was going to be shipped live at the end of the next sprint
once fully verified working by the testing team.
(Note: If you don't have Photoshop available, you can see examples of the
empty & completed states in the two provided .png files)
Allow approximately 4-5 hours to complete the task.
- As the form is filled out, the preview should be automatically updated
- The submit button does not need to function (ie; no backend is required for this task)
- When the user selects an image, a thumbnail should be shown in the preview (no backend is required for this task)
- The app should be responsive for different screen widths
- To run this file, download and 'cd' into domain_vue and run 'yarn serve'.
- To run the ReactJS verion, download and 'cd' into domain_react and run 'npm start'.
- Create static elements using HTML/CSS/JS & Bootstrap library.
- Determine what parent and child components are necessary.
- Create CSS flexbox/grids and apply colours/ font-family
- Add Javascript snippet for image upload preview.
- Check responsiveness of design, and add breakpoints.
- Depending on the version, implement logic in React and Vue to bind data to the input form, allowing for live previews.
- If I had a bit more time, I would refactor more of the code (add more components) and implement hCard's classes in Vue as well.
- Add a TDD framework to test the fields as well.
- The live VueJS version of the app is deployed here on Heroku: http://domain420.herokuapp.com/
- Want to work with me? Reach out on Linkedin: https://www.linkedin.com/in/clam8/