Built with A-Frame
by Steve Han and Grace Liu
For Computer Graphics final project
-
32x32x32 chunks
-
Generate the outside mesh of each chunk
-
Heavily inspired by this article
-
Display 5x5 grid of chunks
-
Generate and render new chunks as user walks around
-
Store changes to old chunks
-
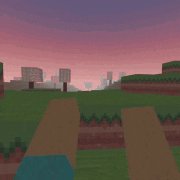
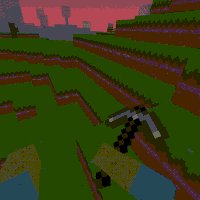
Perlin noise
-
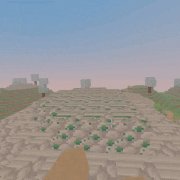
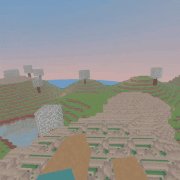
Different voxel textures from texture atlas (by Joshtimus) according to height
-
Randomly generate trees/lanterns
-
Create your own (virtual) reality
-
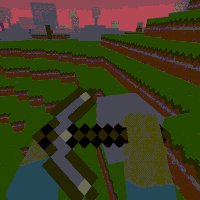
Pull trigger to build block on the selected face
-
Repeatedly move your arm across a block to mine it. It’s an arm work out.
-
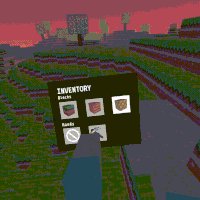
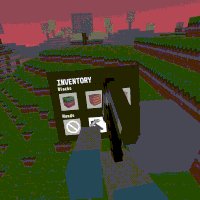
Hit button to toggle
-
Ray casting to detect which item is selected
-
Pickaxe gives you the power of almost instant mining
And don't forget...
NEVER DIG STRAIGHT DOWN!!
Compatibility only tested with Oculus 2. You can still view the infinite world on desktop and mobile browsers, but you won't be able to interact with it.
Joystick to move, A to toggle inventory, B to toggle creative/survival, right trigger to build, move cursor around a block to mine, hover over inventory items to select.
Our Final Presentation (video)
Our Presentation Slides (more gifs!)
Our Write-up (explanation of implementation)
Behind the Scenes Video (development process walkthrough)
Contents:
- assets: all of the images/assets used in our VoxCraft world including textures and icons
- components: all of the A-frame components used in our project - these drive the logic behind our program
- shaders: a shader for the day/night sky gradient in our background
- utils: a Perlin noise library that we used to generate our infinitely random landscape
- aframe.js: an A-frame library - literally A-frame itself
- index.html: the organizational hierarchy of all the components and entities used in our project