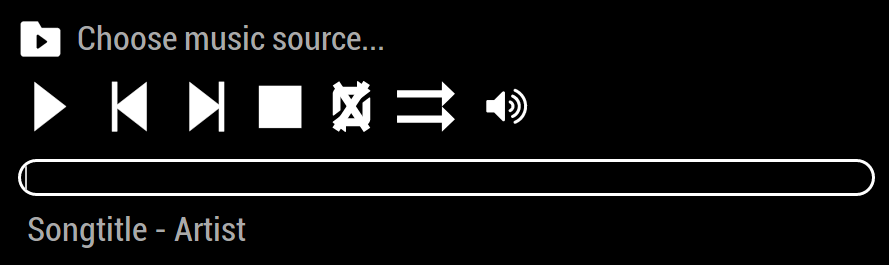
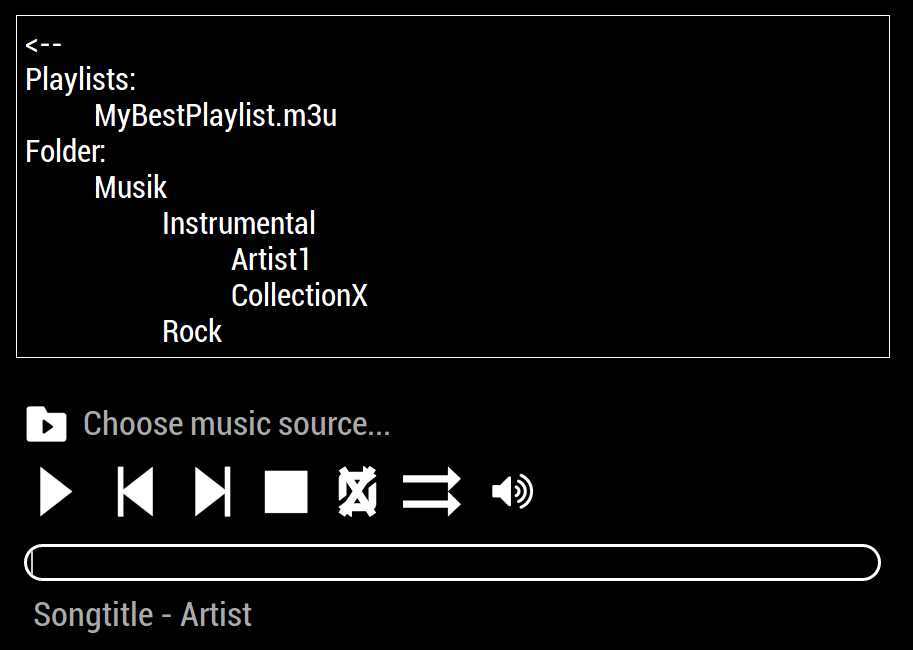
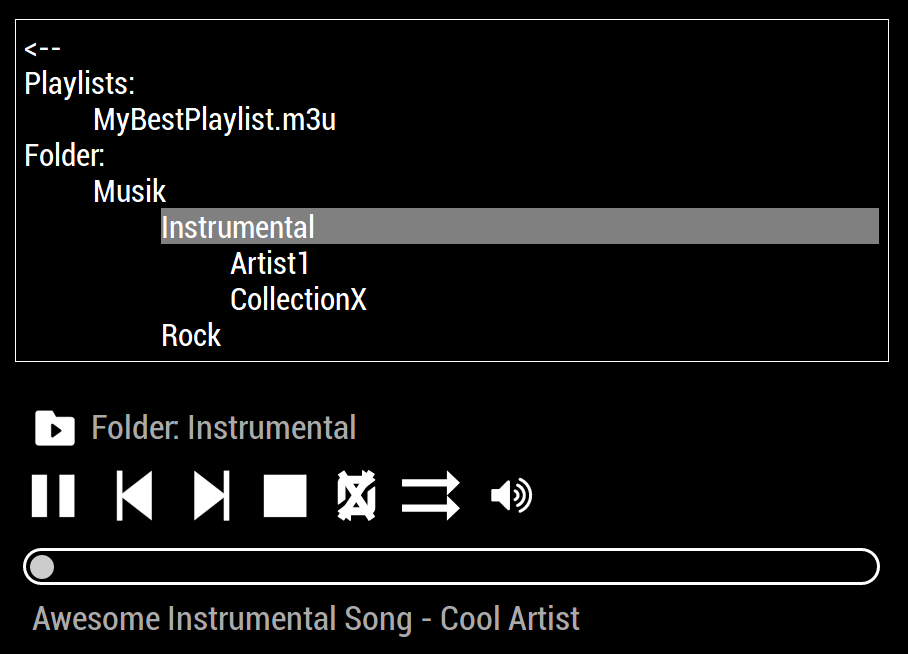
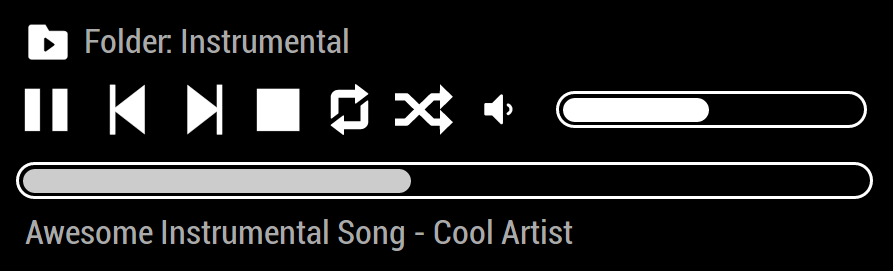
This is a module for the MagicMirror project, which adds a simple music player. It can play server local files (files on the server, where the MagicMirror runs) at the client. It also provides access for playlists (current only m3u) and playing specific folders. The module can be controlled via Clicks or through other modules (through notifications for navigation).
The module uses a HTML5 Audio Element. The audio file will be streamed through an extra nodejs server at another port to the client.
Instead of client side playback, the module can also control a LogitechMediaServer instance, that you have running somewhere, playing back on one of the connected Squeeze players.
This repository has two extra brances, that use different methods for the actual playback of the music. The groove-version branch uses node-groove to play the files directly at the server. Since I wasn't able to install the necessary libgroove on my Raspberry Pi 3, I changed the music provider to a HTML5 Audio element, which plays the music at the client browser. In the file_based branch loads the music file completely and sends it through the notification system to the client browser. As this didn't have a good performance at the Raspberry Pi, I changed this to stream the file through an extra nodejs server, which get's automatically started by the module. This gives a way better performance on the Raspberry Pi and is implemented in the master branch. Since the other versions are also completely working, I wanted to preserve them in extra branches.
Run these command at the root of your magic mirror install.
cd modules
git clone https://github.com/lucullusTheOnly/MMM-SMP-Simple-Music-Player.git
cd MMM-SMP-Simple-Music-Player
npm installTo use this module, add the following configuration block to the modules array in the config/config.js file:
var config = {
modules: [
{
module: 'MMM-SMP-Simple-Music-Player',
position: 'bottom_right', // choose your desired position from the options provided by MagicMirror^2
config: {
// See below for configurable options
}
}
]
}The following properties can be set for this module:
| Option | Description |
|---|---|
enablePlaylistMenu |
Configures, if the Playlist category should be displayed in the source menu.
This value is OPTIONAL Possible values: true or false
Default value: true
|
enableFolderMenu |
Configures, if the Folder category should be displayed in the source menu.
This value is OPTIONAL Possible values: true or false
Default value: false
|
maxMenuEntries |
The number of menu entries, that should be displayed at once in the source menu. If this number is smaller than the actual number of entries, navigation arrows will be displayed. A value of zero will result in no limitation.
This value is OPTIONAL Possible values: Any valid int
Default value: 10
|
| Option | Description |
|---|---|
folders |
A list of folder paths (strings), where your music files live. You need to include at least one path, or your player will have not files to play.
Possible values: String array
Default value: []
|
folderRecursive |
If true, the music files from a selected folder will be searched recursively (this means including any sub- or subsubfolders).
This value is OPTIONAL Possible values: true or false
Default value: false
|
volume |
Set's the initial volume in percent.
This value is OPTIONAL Possible values: Any valid int between 0 and 100
Default value: 100
|
loop |
Initial value for looping.
This value is OPTIONAL Possible values: 'noloop' or 'loop' or 'loop1'
Default value: 'noloop'
|
shuffle |
If true, the playback of the playlist will be shuffled (initial value).
This value is OPTIONAL Possible values: true or false
Default value: false
|
autoplay |
If true, the music will start directly, when a playlist/folder is selected.
This value is OPTIONAL Possible values: true or false
Default value: true
|
streamingPort |
Set's the port, on which the streaming server will serve the music files.
This value is OPTIONAL Possible values: Any valid port number, which can be opened by nodejs Default value: 3000
|
| Option | Description |
|---|---|
enableArtistsMenu |
Configures, if the Artists category should be displayed in the source menu.
This value is OPTIONAL Possible values: true or false
Default value: false
|
useSqueeze |
Decides, if music playback is done via a HTML5 audio element on the client side or by controlling a Squeeze/LogitechMediaServer.
This value is OPTIONAL Possible values: true(Squeeze/LMS) or false(HTML5 audio element)
Default value: false
|
squeezeServer |
Hostname or IP of the Squeeze/LogitechMediaServer
This value is MANDATORY, if useSqueeze is true
Possible values: Valid hostname or IP Default value: Empty string |
squeezePort |
Port of the Squeeze/LogitechMediaServer for the Telnet connection.
This value is OPTIONAL Possible values: Any valid int
Default value: 9090
|
squeezePlayerID |
PlayerID of the Squeeze-Player, that should be used for playback. (MAC Address of the player)
This value is MANDATORY, if useSqueeze is true
Possible values: String
Default value: Empty string |
squeezeTelnetTimeout |
Sets the timeout for the Telnet connection. Increase, if your LMS reacts very slow.
This value is OPTIONAL Possible values: Any valid int
Default value: 1000ms
|
{
module: 'MMM-SMP-Simple-Music-Player',
position: 'bottom_right',
config: {
maxMenuEntries: 20,
enableFolderMenu: true,
folderRecursive: false,
autoplay: true,
folders: [
"/home/pi/USB_STICK/Songs",
],
hideUntilActivated: true,
hideTimeout: 5000
}
}{
module: 'MMM-SMP-Simple-Music-Player',
position: 'bottom_right',
config: {
maxMenuEntries: 20,
enableFolderMenu: true,
enableArtistsMenu: true,
folderRecursive: false,
useSqueeze: true,
squeezeServer: "squeeze.home",
squeezePort: 9090,
squeezePlayerID: "b8:27:eb:ef:87:82"
}
}